# Architecture
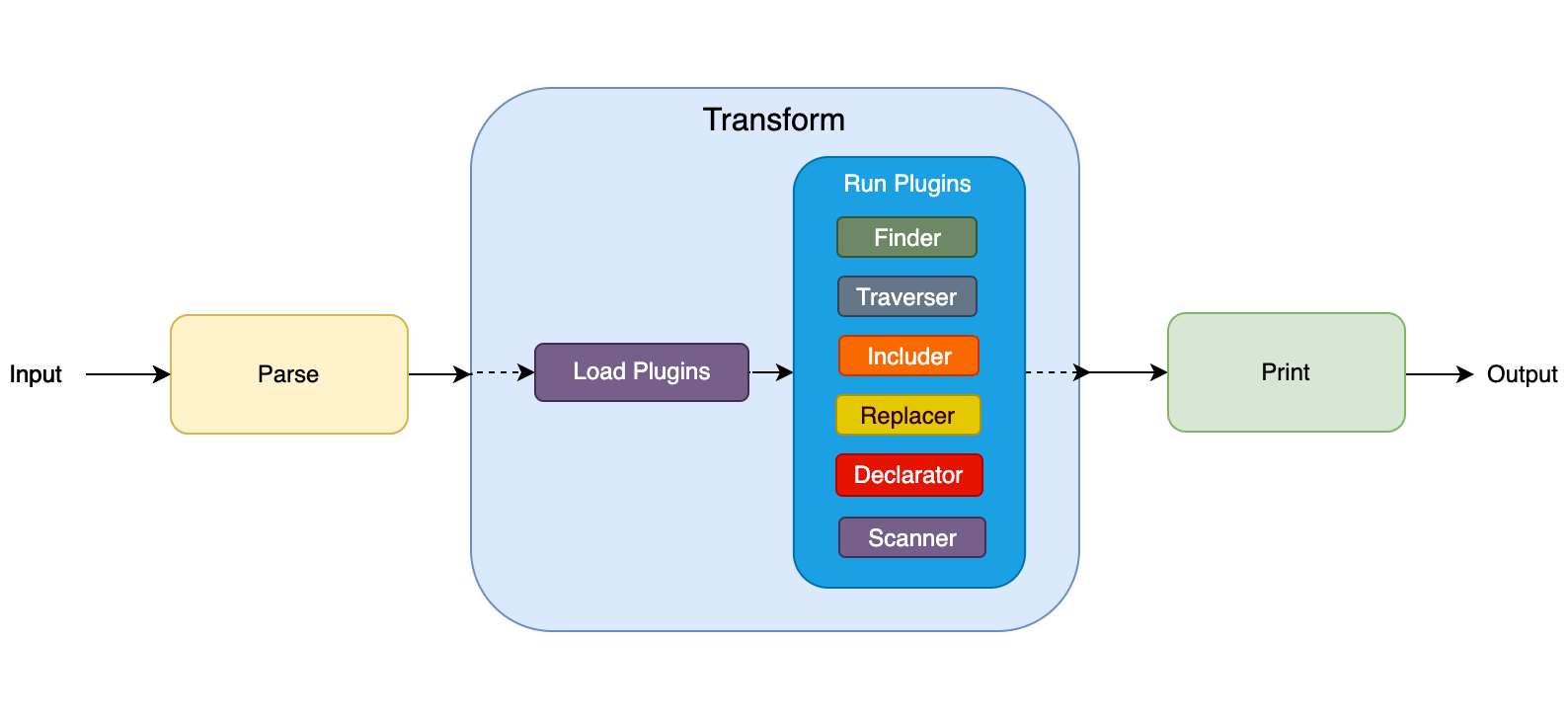
Putout consists of a couple simple parts, here is a workflow representation:

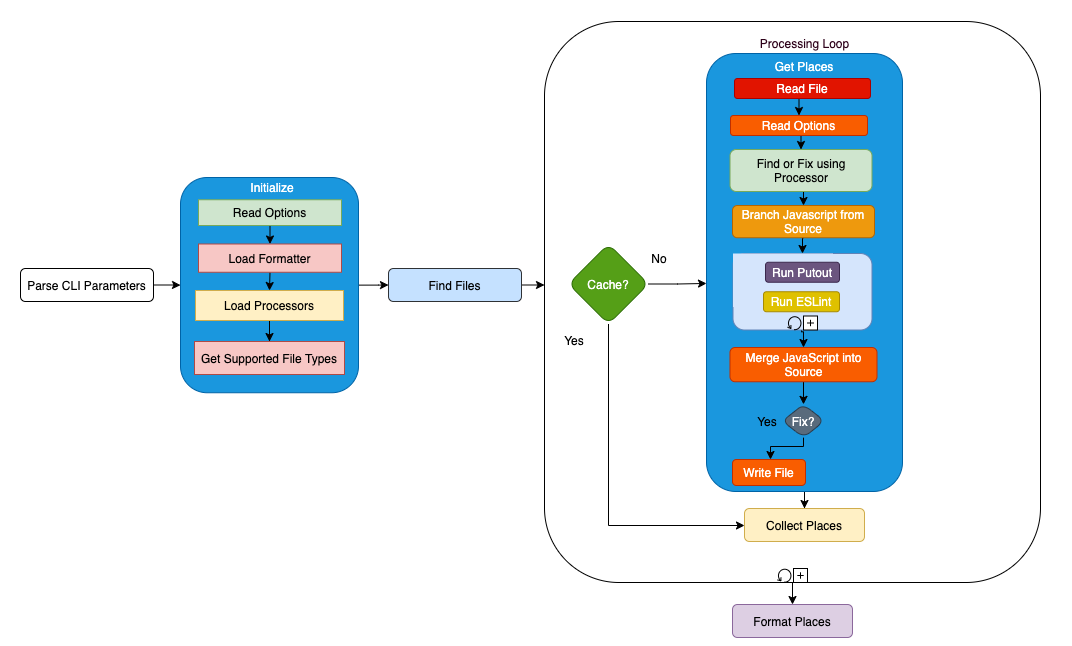
And here is a CLI scheme:

# 🌲 The Tree of Syntax
On the bottom level of 🐊Putout layes down Syntax Tree. This is data structure that makes possible to do crazy transformations in a simplest possible way (opens new window). It used mostly in compilers development.
You can read about it in Babel Plugin Handbook (opens new window). To understand how things works from the inside take a look at Super Tiny Compiler (opens new window).
Preoccupied with a single leaf, you won't see the tree. Preoccupied with a single tree, you'll miss the entire forest. When you look at a tree, se it for its leafs, its branches, its trunk and the roots, then and only then will you see the tree.
(c) Takuan Soho, "The Unfettered Mind: Writings of the Zen Master to the Sword Master"
Consider next piece of code:
hello = 'world';
It looks this way in ESTree (opens new window) JavaScript syntax format:
{
"type": "AssignmentExpression",
"operator": "=",
"left": {
"type": "Identifier",
"name": "hello"
},
"right": {
"type": "StringLiteral",
"value": "world"
}
}
2
3
4
5
6
7
8
9
10
11
12
🐊Putout based on Babel AST (opens new window). It has a couple differences from ESTree which are perfectly handled by estree-to-babel (opens new window) especially when 🐊Putout running as a plugin for ESLint.
# 🌴 Laws of the Jungle
- 🐅
engineschilling withengines, and chasingplugins,processors,operators; - 🦌
pluginschilling withpluginsandoperatorsviarequire('putout').operator; - 🦒
processorschilling withprocessors; - 🐃
operatorschilling withoperators;
# 💚 Engines
Engines is the heart of 🐊Putout: Parser, Loader and Runner are running for every processed file. Processor runs all the processors.
| Package | Version |
|---|---|
@putout/engine-parser |  (opens new window) (opens new window) |
@putout/engine-loader |  (opens new window) (opens new window) |
@putout/engine-runner |  (opens new window) (opens new window) |
@putout/engine-processor |  (opens new window) (opens new window) |
# 🧪 Processors
With help of processors (opens new window) 🐊Putout can be extended to read any file format and parse JavaScript from there.
Here is a list of built-int processors:
You can disable any of them with:
{
"processors": [
["markdown", "off"]
]
}
2
3
4
5
And not bundled processors:
| Package | Version |
|---|---|
@putout/processor-typescript |  (opens new window) (opens new window) |
@putout/processor-html |  (opens new window) (opens new window) |
To enable it use:
{
"processors": [
["typescript", "on"]
]
}
2
3
4
5
Processors can be tested using @putout/test/processors (opens new window).





